PBS Weatlh Management Consultants provides financial services for individuals, families, and businesses in the Denver Metropolitan Area. They are based in Arvada, Colorado, and have a satellite office Grand Junction, Colorado. Corporate Benefit Strategies, Inc. Office: 505-888-1908. Fax: 505- 888-2665.

Creating an optimal user experience for your website's visitors is not an exact science, but paying attention to specific performance metrics can give developers guidance for how to increase their traffic and user retention.
Meeting the demands of internet users has never been more challenging. People expect professional graphic design, interactive media and lighting fast load times. Of course, adding more elements to your website increases the likelihood that something will go wrong. The only way to determine what works for you is to monitor performance metrics.
Before you start tracking website performance metrics
There is more to monitoring website performance metrics than most developers realize. If you have visitors from across the globe, you need to know how your website performs in different parts of the world on an increasing multitude of devices. Consistency is key to delivering an excellent user experience, so you must be confident that all visitors are seeing the same end product.
Because so many variables can affect the frontend experience at any given time, web developers use a method called multivariate testing to get an accurate picture of website performance metrics over time. As for which performance metrics you should be analyzing, we've compiled list of the most important performance metrics organized by category.
Website speed performance metrics
Attention spans are getting shorter, not longer. Customers make snap judgments about a company's professionalism, so don't let the first thing they see be a big, slowly loading blurry logo. To fully understand user retention, we have to breakdown the user experience piece-by-piece.
To retrieve the results of many of the metrics below for your particular site you can run a speed test over at webpagetest.org. Note that not all metrics will be displayed on the summary or performance review pages. To access more granular metrics you will need to download the raw page data report as shown below.
The following site speed test results were are taken from a default WordPress test site running on Nginx and KeyCDN with no special configurations.
1. Time to title
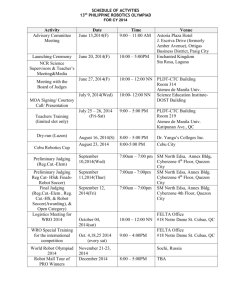
Performance Rating Website Of Coca Cola

The amount of time between the instant a visitor requests your website and the moment your site's title shows up in their browser tab is called the time to title. Seeing a title right away lets the user know that your website is legitimate, which makes them more likely to wait for the page to finish loading. Time to title is determined by the speed of delivery from your origin server to the user's browser. As shown in the results below, the time to title for our test site was 464 ms.
2. Time to start render
The time elapsed between a user's request and the moment when content appears in their browser is called time to start render. This is also a very important metric to analyze as the sooner a visitor sees content appear, the more likely they will be to stay for the rest of the page to load. The time to start render, in this case, was 1019 ms.
3. Time to interact
Performance Rating Website Of Business
The time between a request and the moment when a user can click on links, type in text fields or scroll the page is called time to interact. Some elements such as scripts and trackers may continue to load during this period.
4. DNS lookup time
The amount of time it takes for your DNS provider to translate a domain name into an IP address. Services such as Pingdom or WebPageTest can quickly calculate your website's DNS lookup times for each domain it must lookup.
Visit our article to learn more about how to reduce DNS lookups. Additionally, check out our list of best free DNS providers for more information regarding what's available in terms of DNS services.
5. Connection time
The time between a request and when a connection is established between the user's browser and your origin server is called the connection time.
Identifying challenges to connection time can be difficult because it depends on many factors. Too much server traffic, whether it be from users or bots, can cause connection times to spike. Users in different geographic regions are likely to experience longer connection times. Simply monitoring your website performance metrics over time may not give you enough information to address problems; you can experiment with load testing tools such as LoadStorm or JMeter to simulate heavy server usage. To ensure better connection time, you may need to upgrade your infrastructure. Alternatively, you could offload some assets onto a CDN or caching server.
6. Time to first byte
The time it takes for the very first byte of information to reach a user's browser after a connection to the server has been established is called time to first byte or TTFB. The order in which users receive information is important, and some slight alterations in your code can boost this website performance metric.
Static content that appears the same to all users should be separated from dynamic content that is specific to the individual visitor. This way, users will receive your content right away while waiting for slower personalized content to load. Rigorous metric monitoring and load testing can help developers identify time to first byte issues. You can also use the KeyCDN's Performance Test tool to view the TTFB of a domain, or single asset, from 10 different locations.
7. Time to last byte
When the user's browser finally receives each and every byte of your website, the last byte time is recorded. The quality of your code and database queries play a big role in this metric. Other factors that may be affecting your TTLB include a misconfigured webserver, or if the origin server has reached its capacity.
Content complexity and website performance metrics
Keeping track of website performance metrics involving time isn't very useful if you don't understand all of the other factors at play. Information about your website's content complexity can help you find ways to improve all of the previously discussed metrics.
8. Overall weight
The total number of bytes the user receives is referred to as the overall weight of your website. More important than the overall weight is the relationship between each asset since one heavy asset can slow down everything else. Furthermore, the growth of web page size has continued to expand year after year, therefore it's important to sometimes step back and see which assets are truly necessary.

By separating individual metrics such as JavaScript weight, CSS weight, image weight and total asset weight, you can pick out which categories are too heavy, and then you can perform a waterfall analysis to identify the asset that needs to be altered or removed.
9. Overall asset count
The number of assets you have obviously affects your website's overall weight, but it's important to differentiate between asset count and weight. Every asset, no matter how small or compressed, has the potential to add more time to the loading process. Your overall asset count includes your total JavaScript, CSS and image counts.
See how we improved WordPress performance and went from a 532 ms load time to 167 ms by reducing the amount of HTTP requests made.
10. Third party domains
The majority of your website's content is hosted on your domain, but many sites also include third party content such as embedded videos or social media widgets. Because these items originate from other domains, you have limited control over their functionality. Therefore, the potential for problems rises with each domain that's in play. Only rely on other domains that can guarantee impeccable performance, or else a third party could compromise your users' experience.
User behavior and website performance metrics
Now that we've covered the technical aspects of website performance, let's discuss what visitors actually do after clicking a link to your website.
11. Error rate
The first important non-speed related metric to keep an eye on is your website's error rate. The average number of problem requests compared to total requests is your error rate. This metric is likely affected by your number of concurrent users; test your website's performance under different loads to check.
For example, you may notice that your error rate starts to increase at a specific point during a load test, such as when a certain number of concurrent users are attempting the same action. If you're expecting a sudden surge in traffic due to a special promotion or event, this information can help you prepare. Some errors are inevitable, but keeping an eye on the number of errors your website is encountering can help minimize larger issues down the road.
If you're using KeyCDN, you can use the Reporting section to see how many client errors your Zone(s) have encountered over a specific period of time.
12. Bounce rate
If your bounce rate is high, that means something is making users turn away without thoroughly exploring your site. Google calls such visits 'single-page sessions,' and too many of them can impact your SEO. Possible causes of high bounce rates might include poorly targeted keywords, slow load times or unpleasant graphic design.
If you make changes and your bounce rate starts declining, then you're doing something right. Check out our detailed post about 21 ways to help reduce bounce rate on your website.
13. Top pages
You can find out which of your pages draws the most traffic by simply checking under the Behavior section of Google Analytics. Knowing where users focus their attention can give you an idea of which content is helping you retain an audience. Keep in mind that the number of views a page receives isn't the only measure of its relevancy; the number of shares a page receives via social media is also important.
14. Conversion rate
Perhaps the most important of all your performance metrics, the conversion rate is the most intimately connected with your bottom line. When it comes to optimizing user experience, your conversion rate is more important than your overall conversion numbers because it lets you know if users are doing what you want them to do when they visit your site. A Conversion rate is calculated by simply dividing your number of unique visitors by your number of conversions. Google Analytics can track this information over time, but defining a 'conversion' is up to you.
The chart below shows the correlation between website load time and conversion rates.
Photo Rating Website
If your conversion rate is low, you may be attracting the wrong kind of traffic, should improve upon your website speed metrics, or might have an inefficient call to action.
Perceived performance vs performance metrics
Sometimes numbers don't tell you everything you need to know, which is why it's important to understand how web users think. Perception is everything, and sometimes there is a difference between how long it takes for a page to load and how long the user 'feels like' it's taking.

Performance Rating Website Of Companies
For example, implementing lazy loading can technically make your website faster, but adding a progress indicator to individual assets as they load makes users more conscious of the passing time, so they actually perceive the website as loading slowly. If you're going to use lazy loading, be sure to leave out the indicator.
FOUT, or flash of unstyled text, is another issue that impacts user perception. FOUT occurs when fonts are loaded toward the end of the DOC load, so characters appear as blurry blocks before turning into recognizable letters and numbers. FOUT doesn't affect your website's actual speed, but it is visually jarring and makes users more aware that they are waiting for the page to load.
Performance Rating Website Of Nigeria
To learn more about perceived performance and its effect on user behavior, check out the complete guide.
Performance Rating Website Of Carmelito Lauron
Using performance metrics to optimize user experience
Companies and individual developers can benefit from setting personal standards for all of these metrics. Because the Internet is always evolving, so is the study of website performance metrics. New research about users' browsing habits will undoubtedly give us more insight into how to better cater to everyone's preferences. In the meantime, consider analyzing the metrics above and make any adjustment necessary to help improve the performance of these metrics.
